При работе в удаленном доступе возникает необходимость пересылки множества фотографий.
Здесь я подробно расскажу, как сжать огромное изображение с цифрового фотоаппарата, так, чтобы его легко можно было переслать по почте независимо от того, какие условия интернета на противоположных концах проводов.
1. Открываем Фотошоп. Версия - большой роли не играет, каждая из них отличается весьма незначительно в этой области.
2. Открываем изображение.
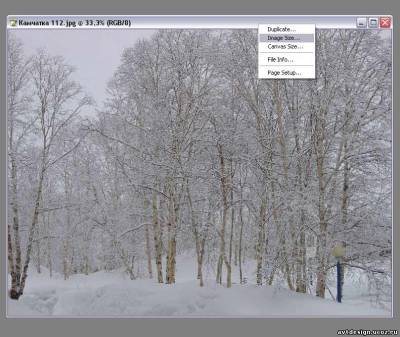
3. Щелкаем правой кнопкой мыши по "шапке" картинки. В "шапке" обычно написано ее название и другие данные. Выпадает контекстное меню. В нем выбираем фразу Image Size (размер изображения): 
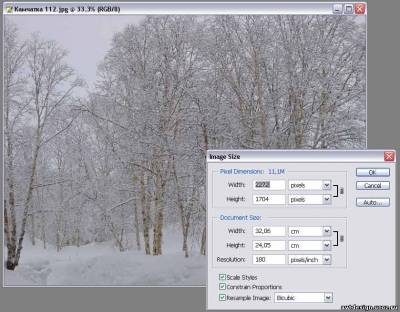
4. При этом выпадает новое окно, в котором в разделе Image Size стоит тот самый реальный размер изображения в пикселях. Моя фотография заснеженных красот Камчатки имеет размер 2272х1704 пикселей: 
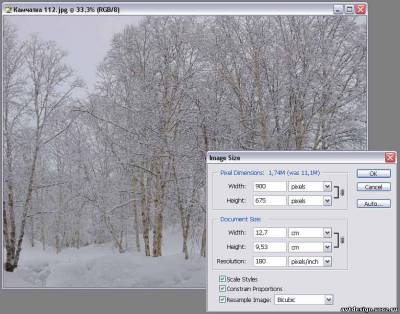
5. Смело вбиваем вместо цифры 2272 свою собственную, например, 900. При этом в нижней строчке автоматически меняется вторая цифра, сохраняя общие пропорции изображения: 
Жмем ОК. Получили новое изображение, гораздо меньшее. Не обращаем больше ни на что внимания. А делаем вот что:
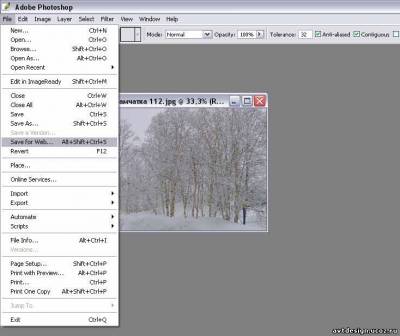
6. Смело двигаемся в главное меню Фотошопа, выбираем Save for Web...
Жмем. 
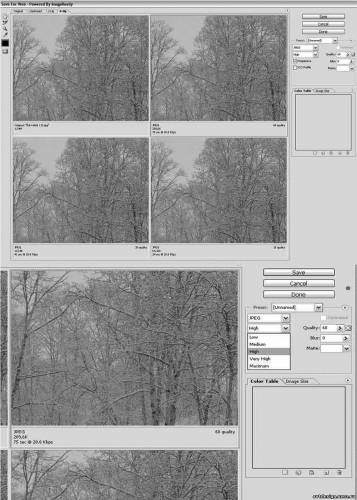
7. Теперь у нас перед глазами возникает интересная новая форма с четырьмя окошечками, в каждом из которых есть наш любимый заснеженный лес, а справа - что-то еще умное написано: 
Рассмотрим окошки подробнее.
Внизу каждого из них написан процент сжатия и выходной размер в килобайтах. Одновременно в самих окнах мы можем видеть качество изображения. Окно становится активным и с ним можно работать в том случае, если щелкнуть по нему мышкой. Самое верхнее левое окно нас не интересует. Лично я работаю всегда с правым верхним. Именно оно и выделено - это показывает серая рамочка вокруг.
Если подвести мышку к изображению, нажать и "потаскать" ее по экрану - то можно сдвигать изображение в окне, рассматривая различные его участки. Совершенно параллельно эти изображения будут передвигаться в остальных трех окнах.
Налюбовавшись вдоволь разными видами, вернемся к нашему окну.
8. Справа нам нужно выбрать расширение и нужный размер для картинки. Так как мы сжимаем изображение с помощью формы для Web, но к Web никакого особенного отношения можем и не иметь, то выбираем привычное нам расширение jpg. Ниже выставляем любое из возможного выбора слово и смотрим, как это влияет на сам размер изображения - тут же внизу окна появляется размер в Кб. Одновременно наблюдаем как меняется качество изображения.
Лавируем между качеством и количеством, выбираем приемлемое и жмем в самой форме "Сохранить". Далее - все как обычно, выбираем, куда сохранить и под каким именем. Все.
Таким образом мы можем превратить любое огромное и тяжелое изображение в маленькое и легкое, не тратя деньги на трафик и время на ожидание скачивания-закачивания.
Этот нехитрый прием позволяет подготавливать картинки для заливки на форумы, не теряя в качестве, но соответственно всем заданным условиям форума для размещаемых изображений.
| 
 Дизайн теория
Дизайн теория Регистрация
Регистрация Вход
Вход
